WordPressテーマTwenty SixteenのGoogleアドセンス広告がずれる
2016年01月20日
君だけは信じていたのに
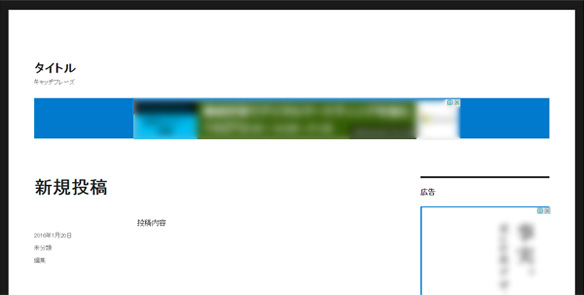
WordPressのデフォルトテーマ「Twenty Sixteen」にちょいとGoogleアドセンスの広告でも貼り付けようとしたときの話です。

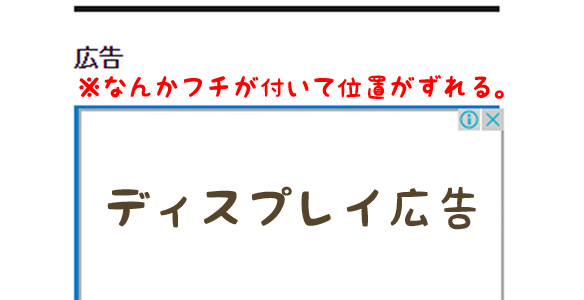
広告の後ろに青い背景色が設定されて、位置も右下にずれています。

なんじゃこりゃという感じなのですが、答えはstyle.cssで、ins要素にpaddingやbackground-colorが指定されているからです。
Googleアドセンスの生成するディスプレイ広告にもins要素が使われているので、がっつり反映されてしまうのでした。
解決編
解決策としては、style.cssのins要素の記述を上書きしてしまえばいいので、広告のスクリプトを適当なclassを付けたdivで囲みます。
html
<div class="ad"> <!-- ここにGoogleアドセンスのコード --> </div>
あとは、テーマのstyle.cssの最後に以下を追加するだけです。
css
.ad ins {
background: transparent;
padding: 0;
}
蛇足ですが、「Twenty Sixteen」のstyle.cssを直接編集してしまうのは、テーマが最新版に更新されたときに上書きされてしまうので、あまり現実的ではありません。
子テーマを作って、そちらのstyle.cssに書き込みましょう。


はじめまして。
Twenty Sixteenで同じく広告がずれていて悩んでいるのですが、
プラグインAdSense Managerを使って、adunitsに短縮コードを作って表示させているのですが、
その場合どのように解決すればよいでしょうか?
初心者な質問ですが宜しくお願い致します。
>けーさん様
コメントをありがとうございます。
AdSense Managerというプラグインを使ったことがないので断言は出来ないのですが、adunitsに登録するアドセンスのコードを、上記の通り
<div class="ad"> ~ </div>
で挟んで登録してみてください。
あとはcssを追加すれば、おそらく装飾が解除できると思います。