初心者でも簡単!?Googleの地図を自分のページに載せる方法
2012年08月15日
Webページを見ていると、時々、Googleの地図が埋め込まれている事がありますよね?
あれって、どうやっているの?…という方への解説です。
Googleの地図を表示させるのは、取っ掛かりがわかりにくいかな、と思います。
でも実は、HTMLとかCSSを使ってWebページの作成できるなら、地図を埋め込むのも意外と簡単なのです。
知らないともったいないので、おぼえておきましょう。
Googleマップのページからコードをコピーする
自分のWebページにGoogleの地図を載せる、一番簡単な方法です。
※この内容は、2012年8月現在の情報です(2015年11月一部修正)。Googleさんの気分次第で表示やサービスが変更になる場合があります。
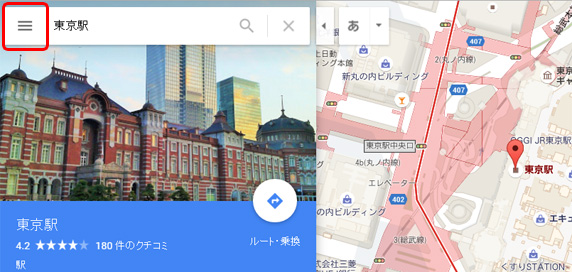
Googleマップで、自分のページに載せたい位置を表示させます。

検索窓から住所などを入力すれば、マーカーも表示されますね。
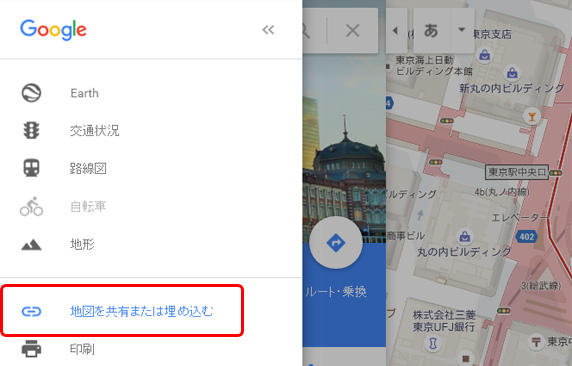
次に、画面左上のメニューボタンをクリックし、「地図を共有または埋め込む」を選択します。

表示されたポップアップウインドウの上部「地図を埋め込む」タブを選んで、コードをコピーすればOKです。

インラインフレームなので、div要素あたりで囲っておけば良いでしょう。
<div class="google_map"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.8935258996034!2d139.7660616082861!3d35.67962361947903!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bfbd89f700b%3A0x597fc5e5ce5015ba!2z5p2x5Lqs6aeF!5e0!3m2!1sja!2sjp!4v1448846333659" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe> </div>
実際に埋め込んでみた表示例です。
コードの隣の「中」となっているプルダウンメニューから「カスタムサイズ」を選べば、サイズをより細かく設定する事ができます。

「マイマップ」を使えば更に凝った表示も
Googleのアカウントでログインしていればマイマップ(旧:マイプレイス)という、Googleの地図上に自分専用の情報を残せるサービスが使えます。
(基本的にオープンな情報として扱われるので、私的に利用する場合はご注意下さい)
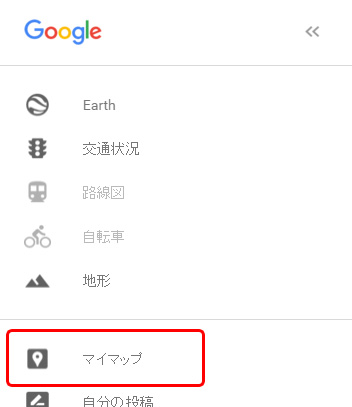
左上のメニューから「マイマップ」を選択

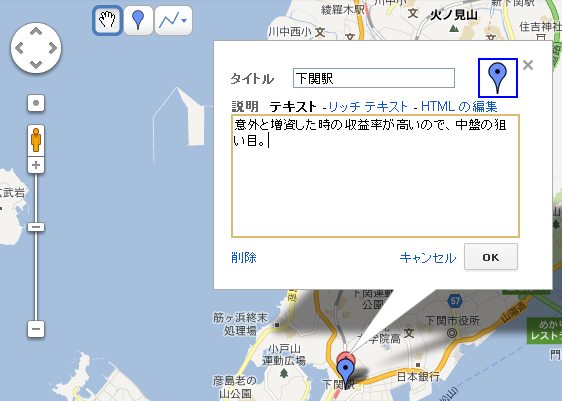
マイマップなら、複数のポイントをマーカー表示したり、コメントや写真を載せる事も出来ます。
このマイマップの情報も、同様の要領で、自分のWebページに載せる事が可能です。
より大きな地図で 桃鉄12おすすめ物件駅 を表示
マイマップの編集画面は直感的な操作が可能で、洗練されています。
工夫次第で、かなり凝ったページを作る事が出来るでしょう。

本格的なWeb制作の現場では、この後に紹介するGoogle Maps APIを利用した地図が一般的かと思います。
しかしマイマップだけで充分な場合も多いでしょう。
なぜかWebクリエイターとして敗北感がありますが、便利ですので検討してみてください。
もっと本格的に使いたい!Google Maps APIに挑戦!!
インラインフレームから決められた地図情報を表示させるだけでは物足りない!
データベースやページの情報に合わせて地図の表示を自動で切替えたり、もっと凝った演出がしたい!
…という場合には、APIと呼ばれる仕組みを利用する事になります。
これはGoogleさんが地図の情報を呼び出して使っていいよーと提供している、Web開発者向けのサービスみたいなものです。
詳しくは利用規約をご確認いただきたいのですが、よほどアクセス数が多くない限りは、無料で利用する事ができます。
Google Maps APIの呼び出しには、JavaScriptをはじめとする、プログラミング言語を使用しますので、難易度が高いです。
しかし、動的なWebページを作成する為には、いまや避けて通れない道ですので、運命だと思って覚悟を決めましょう。
また、Google Maps APIにはバージョンがあります。
2012年8月現在、JavaScriptを使ったバージョンは 3です。
古いバージョンは呼び出し方法が違っていたりして、うまく動かない場合があります。
ネット上で情報を探す時は、新しい記事かどうかも注意してください。
それでは以下に、Google Maps APIを勉強する時に便利なサイトを紹介します。
ドットインストール
今や定番となりつつある、プログラミングを動画で学習できるサイトです。
Google Maps APIの学習も充実しています。
コードを打ちながら、動きを確認していくので、理解しやすいです
動画なので、学習も効率的!
自分でコードを打ちながら内容を追っていったとしても、半日もあれば全て見終わると思います。
全部学習すれば、テキストボックスから住所を入力して、その場所の地図を表示させる…何てことができるようになります。
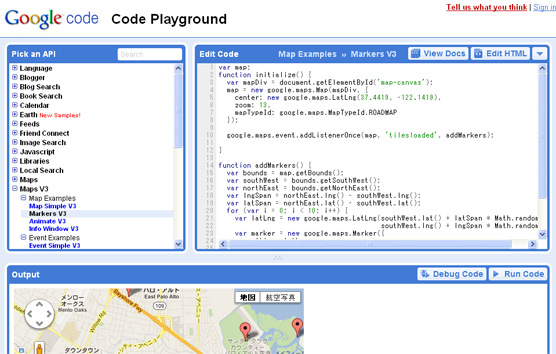
Google Code Playground
※サービス終了した模様です
※Google ChromeやFirefoxなど、IE以外のブラウザをご利用下さい。
地図だけでなく、Googleの各種APIを、プレビューで確認しながらコードを試すことが出来るWebアプリケーションです。
「Google Code Playground」

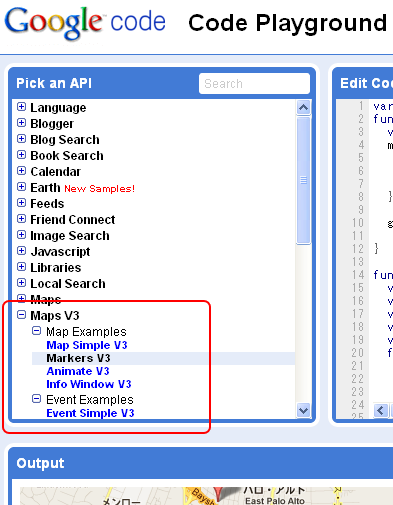
画面左上「Pick an API」の「Maps V3」(「Maps」ではなく、「V3」のついている方)の中から適当なものを選んで、各コードと動作を確認してみましょう。

コードとプレビューを照らし合わせながら、数値(パラメータ)をいじったりして、少しずつ理解を深めていくと良いでしょう。
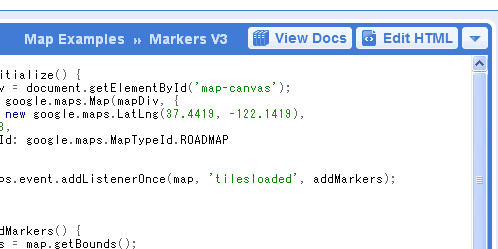
右上の「View Docs」から、リファレンス等の説明書も確認できるので、学習にはもってこいです。

「Edit HTML」をクリックすると、コードだけでなく、HTML全部を表示してくれます。
よくわからなくても、そのままコピペで利用する事ができます。
それでも物足りないなら…
それでも私の心は満たされない、っていう方は、仕方がないのでJavaScriptを一から勉強しましょう。
変数とか繰り返し処理をおぼえるだけでも、たくさんのマーカーを効率よく記述したりできるようになるはずです。
イベントハンドラだとか、オブジェクトだとかが理解できれば、APIの呼び出しもスムーズに書けるようになっているはずです。
…この場合もとりあえず、
ドットインストールさんから勉強を始めれば、良さそうです。
険しい道のりになりますが、がんばって行きましょう!



サイトに方法をupしてくださったお陰様で無事に些サイトページにmapを貼りつける事が出来ました。
とても助かりました。有難うございます。
※返信不要です。